CMS Support
Customize Your Site
Sites on CMS have plenty of functionality by default, but by leveraging the power of WordPress plugins, you can add many more features and capabilities to your site.
Adjusting the way your site looks
There are several ways in which you can customize how your site looks. Here’s some common questions we get about customizing your site.
Can I adjust the header area / menu / logo section across all the posts and pages of my site?
Site administrators are able to adjust several items to do with the header (and footer) of their sites within the theme options. This can be accessed by visiting Appearance > Theme Options from your site’s dashboard.
How can I add custom CSS?
You have 3 options. The easiest and most well-used and well-supported option is to enable the plugin called Custom CSS. Activate it from the Plugins menu on your dashboard.
This gives you access to a custom CSS screen accessible by visiting Appearance > Custom CSS. We have updated this plugin recently so that the CSS you add into that page will appear on the front-end of your site but also optionally in the block editor (by checking the ‘Include CSS in the block editor’ option). Doing so gives you a better representation in the editor of what your visitors will see on the front-end of your site.
The CSS you enter in the Appearance > Custom CSS screen will apply on all posts and pages.
Option 2 is to enable the ‘Custom CSS Metabox’ plugin which adds a separate panel whenever you are editing an individual post or page. The CSS you add to this panel will only apply to the specific post or page you are editing. There is currently no option to see the CSS input into this panel live as you are editing that page it will only be visible on the front-end.
The final option for custom CSS is found within Dashboard > Global Theme Options (hover over the dashboard menu item to see this). There is a Custom CSS box available to you there. CSS you input here will apply site-wide.
Are other WordPress themes available?
Sites that use a UBC domain such as something.ubc.ca almost always need to use the Common Look and Feel (CLF) provided by Central Brand and Marketing. Exceptions can be – and are – made where it makes sense and are handled on a case-by-case basis. In order to gain an exception to the CLF, please contact the Central Brand and Marketing Team.
If you are not using a UBC domain then the default WordPress themes (the twenty-series i.e. TwentyTwelve through TwentyTwentyThree) can be made available to you to use. Please submit a support request and we can enable the theme for you.
What is the CLF
Quoting from the main CLF website: The UBC CLF, or “Common Look and Feel,” is a web design framework that supports the University’s Brand Identity and online reputation by providing a common look, feel, and functionality to UBC websites.
Is my site running the most recent version of the CLF?
As an administrator if you visit Appearance > Themes you will see your active theme. If it is titled “UBC Collab” ‘with CLF 7 implementation’ then you are running the most recent version of the CLF theme. For any theme or CLF updates, please follow our news feed.
How can I add/edit slides within the front page feature slider?
If you are utilizing the frontpage feature slider of the UBC Collab theme, please note that each slide is configured as a post belonging to a designated post category. To find out which category it is, please navigate to Dashboard -> Appearance -> Theme Options -> Frontpage(tab) -> Feature Slider(section) -> Category to be displayed(setting).
Every slide is capable of containing the following elements.
- Title – Serve as the title of the slide in the frontend.
- Excerpt – Serve as the caption of the slide in the frontend.
- Feature Image – Serve as the image for each slide in the frontend.
Adjusting the functionality of your site
There are a host of ways you can adjust how your site functions. Here’s some common FAQs about changing the functionality of your site on CMS.
How can I add custom JavaScript to my site?
Yes. Although we encourage you to only do so if absolutely necessary. Ideally you will find the functionality you need in one of our available plugins. If you cannot find the functionality in a plugin, then you can enable the ‘Global JavaScript’ plugin from the Plugins menu on your dashboard. This adds a new screen at Appearance > Global JavaScript. Any JS code you input in the provided box will appear on every post and page on the front-end of your site.
We encourage you to think long-term when writing custom JavaScript on your sites. Think about future-you. If it’s you in the future, you may forget the reason you coded something, or how it works. We all do it. And if it’s someone else, they may not have the context or knowledge that you have right now. Document your code and the reasons you’re writing it.
What plugins are available on CMS?
Can I have a multilingual site on CMS?
Unfortunately all of the available multilingual plugins on the WordPress repository do not meet our security, accessibility, coding, support, quality, or longevity requirements. This means we do not have a “one-stop-shop” solution for creating one website with multiple languages.
However, several folks have used WordPress’s native pages functionality to act as a way to provide multiple languages.
You may have a ‘top level’ page called ‘en’ (for English) and a top level page called ‘fr’ (for French). If you had a page which centres around milk, you may have a subpage under en called ‘milk’ and a subpage under ‘fr’ called ‘lait’. This would mean you would have 2 pages at /en/milk and /fr/lait
In this scenario you would likely need two home pages. One in English which also links to a French home page, and one in French that links to the English home page.
Alternatively, you could have both the English and French content written on the same page, one above (or on larger screens, using columns, alongside) the other.
Can I use e-payments on my site?
Update Spring 2023: We have developed an integration with the new UBC IT approved Digital Payments Program. You can read the documentation and how to begin.
Sunset: We provide e-payment functionality that links to the UBC IT-provided CBM tool. This is being phased out in mid-to-late 2023 and we have committed to supporting the new UBC e-payment provider uPay.
e-payment functionality is currently provided by request only. Please get in touch if you wish to add e-payment functionality to your site.
Can I add my own plugins to CMS?
No. The team at CTLT manages the list of plugins that are available to you. We believe the plugins we provide cover a wide variety of functionality, however if you have a request for a specific plugin, then please get in touch.
Can I have a single page on my site be behind a CWL login?
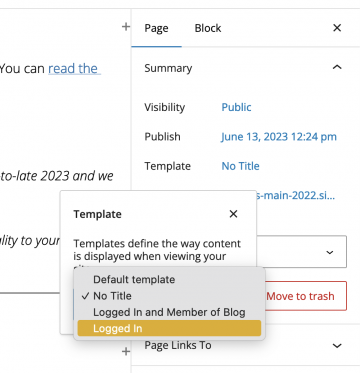
Yes. Specifically for pages you can use a page template called “Logged In” which will mean that someone needs to use a CWL login to view the page. You set the page template when editing your page and select the appropriate template from the ‘Template’ dropdown in the Summary section of the Page sidebar. (See image below) If your site is still using the classic editor, rather than the block editor, then you can still use the same template, but the template selector is under ‘Page Attributes’ in the sidebar when editing a page.
For posts, there is no template selection and in order to hide content behind a CWL login you will need to use the Content Visibility suite of plugins if you are using the block editor.

Have some other questions?
You have a couple options. Below here you’ll find several more FAQs and support documents. And if those don’t help, then you can submit a support request.